border model
When talking about css, it's hard not to talk about cross-browser issues. Battling these cross-browser issues is an important part of our daily job, but it's hard to explain to people how deeply rooted these issues can be. Before the end of last year I gave you a little present in the form of an article about cross-browser underlining inconsistencies. You can consider this article my belated Eastern present.
This article will not only demonstrate the problems we're facing in our everyday work using a very simple and easy to understand example, it's also a plea to go easy on browser developers from time to time. They only have the specs to work with, and these specs aren't always as complete as one might hope. So today, let's talk borders.

Borders aren't hard to draw. Their position and behavior is pretty well defined in the box model, and in most cases the visualization of a border won't give you any visual inconsistencies.
the problem
So imagine you're a browser vendor and you need to implement those borders everyone wants. You draw four 1px lines and all is well. Now people want borders that are 3px thick. No problem you say, our implementation can handle that. But of course, people want more. Apparently they want to declare the color for each border separately. You sigh and go to work again. As for the corners, you create a virtual diagonal line to keep each border separated.
And then you decrease your border width to 1px again. You're now left with corners that are 1px large, for which you can't create any diagonals. You have to apply a color to the corners but what color will you give them? The w3c isn't much help and people are begging for their borders.
the reality
This example won't be too common in reality but as a browser vendor you have to make sure at least something happens. And of course I realize it's a drag to make a decision without any firm guidelines. On the other hand, it is noteworthy that each browser family has implemented another solution to this problem, which doesn't make our job any easier.
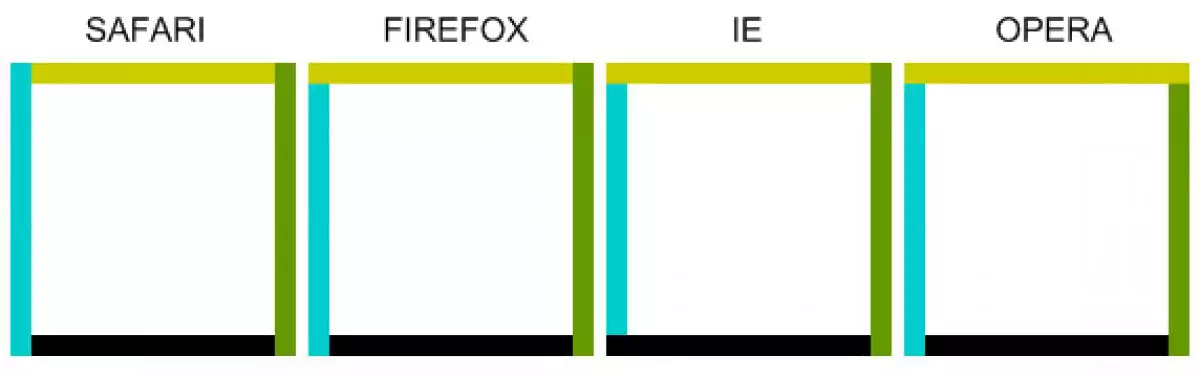
To see what each browser is doing, you can take a look at the image above. The only similarity between all four browser families is the bottom right corner, all the others differ depending on the browser.
opinions
It hard to define a good solution for this problem, as this probably depends on the situation you want to use it in. Still, there's little logic to be found in the implementations above. My guess is they simply followed the order of drawing as it was already present. Maybe you could argue they should have used a widely known convention (like clockwise), though in the end this wouldn't be based on any solid logic either.
As for myself, I would use the Safari way, but reversed. Let the top and bottom border take preference over the left and right border. The only reason I can give you is experience. This implementation would've benefited me in the few times I encountered this problem. But I'm sure other people out there have other experiences, so this doesn't account for much either.
and so we conclude again ...
Getting things to work cross-browser can be a total drag. But it's not always the fault of browser vendors either. And hey, at least it keeps our job challenging. At least I hope this is useful the next time you need explaining why you spend so much time on browser issues.